はじめに
Pythonで記述したリストと辞書の内容から、Jinjaテンプレートを用いて
動的にHTMLのテーブルを作成します。
Jinjaのfor inを用いて<td>タグを作成していくイメージです。
Pythonのバージョンは3.8を使用します。
使用するファイルはmain.pyとindex.htmlとします。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
リストの場合
main.pyにて、リストを作成します。
from flask import Flask, render_template
app = Flask(__name__)
#リスト作成
alphabet = ["A","B","C","D","E"]
no = ["One","Two","Three","Four","Five"]
@app.route('/')
def index():
return render_template('index.html', data = zip(alphabet,no))alphabetという変数にA~Eのアルファベッドを入れたリストと、
noという変数にOne〜Fiveの単語を入れたリストを準備します。
この2つの変数をzip関数を通し、render_templateの引数としてdata変数に渡します。
HTML側は下記のように記述します。
<body>
<h1>Htmlテーブルを動的に作成</h1>
<table>
<thead>
<tr>
<th >アルファベット</th>
<th >No.</th>
</tr>
</thead>
<tbody>
{% for alphabet, no in data %}
<tr>
<td>{{ alphabet }}</td>
<td>{{ no }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>main.pyから渡されたdata変数にはアルファベットと英単語のリストが格納されています。
for inを用いてdata変数からそれぞれのデータを取り出して、<td>タグを作成していきます。
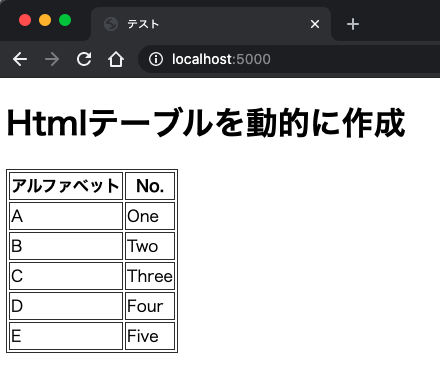
表示結果

辞書の場合
続いて、辞書からHTMLテーブルを作成します。
main.pyにて、辞書を作成します。
from flask import Flask, render_template
app = Flask(__name__)
#リスト作成
alphabet = ["A","B","C","D","E"]
no = ["One","Two","Three","Four","Five"]
#リストを辞書に変換
d = dict(zip(alphabet, no))
@app.route('/')
def index():
return render_template('index.html', data = d) #htmlのdata変数に辞書を渡すリストの時と同じように2つのリストを準備します。
2つのリストを辞書に変換してd変数にいれ、render_templateの引数としてdata変数に渡します。
HTML側は下記のように記述します。
<body>
<h1>Htmlテーブルを動的に作成</h1>
<table>
<thead>
<tr>
<th >アルファベット</th>
<th >No.</th>
</tr>
</thead>
<tbody>
{% for key, value in data.items() %}
<tr>
<td>{{ key }}</td>
<td>{{ value }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>ポイントは下記の部分です。
{% for key, value in data.items() %}for inにて、辞書型の変数であるdata変数をkeyとvalueに分けています。
これで辞書のキーと値それぞれをHTMLに反映させることができます。
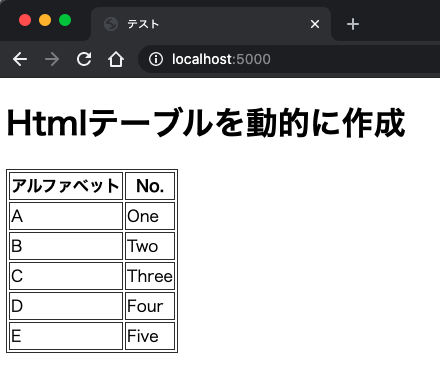
表示結果

まとめ
リストや辞書型のデータから<td>タグを動的に作成する方法について解説しました。
なにかのお役に立てれたら幸いです。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選



