はじめに
Flaskにはフィルターと呼ばれる機能があります。これは、テンプレート側(html側)で値を変換したい場合に用いられます。
例えば文字列加工や、数値を合計して表示するようなことをテンプレート側で行うことができます。
フィルターを使えば対象の変数の内容を表示用に加工すること無く、元の値を保持したままにすることができます。

フィルターの使用方法について見ていこう!
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
フィルターの適用方法
フィルターの適用方法は下記のようになります。
{{ 変数名 | フィルター名}}
過去の記事で、python側からhtml側に送られた値を表示する方法として{{ 変数名 }}の方法を解説しました。
その変数名のあとに | (パイプ文字)を挟んでフィルター名を記載することで実現できます。
文字列にフィルターを適用する
文字列にフィルターを適用する、いくつかの具体例を紹介します。
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/')
def main():
data = "abcdefg"
return render_template("index.html",data = data)
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')app.pyの内容ですが、「abcdefg」という文字列をテンプレート側に渡すだけのシンプルな内容です。
この文字列に対してテンプレート側でフィルターを使用します。
3つのフィルターを例に挙げます。
- upper 全て大文字にする
- capitalize 1文字目だけ大文字で2文字目以降は小文字にする
- replace 特定の文字を別の文字に置き換える
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Flaskのお勉強</title>
<meta charset="utf-8"/>
</head>
<body>
<table border="1">
<tr>
<td>upper(全て大文字にする)</td>
<td>{{ data | upper }}</td>
</tr>
<tr>
<td>capitalize(1文字目だけ大文字で2文字目以降は小文字にする))</td>
<td>{{ data | capitalize }}</td>
</tr>
<tr>
<td>replace(特定の文字を別の文字に置き換える)</td>
<td>{{ data | replace("bcd", "xyz") }}</td>
</tr>
</table>
</body>
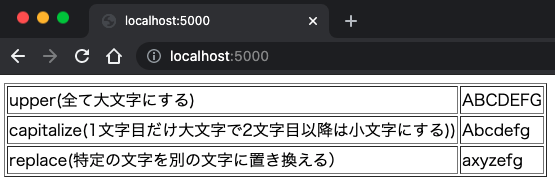
</html>実行結果は下記のようになります。

このようにフィルターはテンプレート上の変数の値に対して変換をかけることができます。

変数の値を直接書き換えるのではなく、表示の直前で値を加工するところが特徴だにゃ
リストにフィルターを適用する

リストに対するフィルターもあるよ。
具体例を見ていきましょう。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
lst = ["one","two","three","four","five"]
return render_template('index.html', lst = lst)
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')app.pyの内容は、数字の英単語をリストにしたものをテンプレートに渡しています。
3つのフィルターを例に挙げます。
- length リストの要素数を得る
- join リストを区切り文字をつけて1つのテキストにする
- reverse リストを逆順にする
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Flaskのお勉強</title>
<meta charset="utf-8"/>
</head>
<body >
<table border="1">
<tr>
<td>length(リストの要素数を得る)</td>
<td>{{ lst | length }}</td>
</tr>
<tr>
<td>join(リストを区切り文字をつけて1つのテキストにする)</td>
<td>{{ lst | join(",")}}</td>
</tr>
<tr>
<td>reverse(リストを逆順にする)</td>
<td>
{% for item in lst | reverse %}
<li> {{ item }}</li>
{% endfor %}
</td>
</tr>
</table>
</body>
</html>
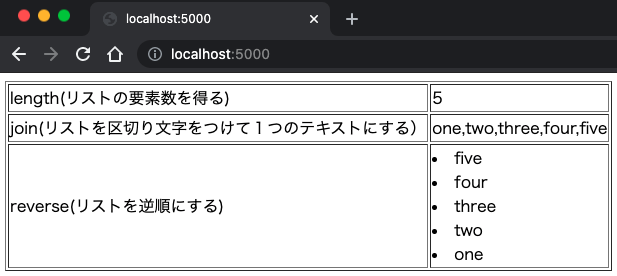
実行結果は下記のようになります。

少し特殊なのがreverseのフィルターの使用方法です。
このように、for文に対してフィルターを使用することもできます。

フィルターで変換した値に対して、更にフィルターを使用することもできるよ。
<td>{{ lst | join(“,”) | upper}}</td>
joinで区切り文字をつけた一つのテキストにしたものに対し、upperを使用して大文字にする、といったこともできます。
用意されているフィルター一覧
Jinjaには先程例に挙げたフィルター以外にも様々なフィルターが用意されています。
| フィルター名 | 処理内容 |
|---|---|
| abs | 絶対値にする |
| capitalize | 最初の1文字目は大文字にし2文字目以降は小文字に変換する |
| default | 変数が存在しない場合に、初期値を入れる |
| dictsort | 辞書型を並び替える |
| escape | 文字列をエスケープ文字に変換する |
| first | リストの一番最初の値を取得する |
| float | 浮動小数点数の指定した桁まで表示する |
| format | 文字列をprintのように特定のフォーマットに入れて表示する |
| groupby | 特定の値を集計する |
| int | 数値型に変換して表示する |
| join | リストを区切り文字をつけて1つのテキストにする |
| last | リストの最後の要素を取得する |
| list | 値をリストに変換する |
| lower | 文字列を小文字に変換する |
| max | リストなどのシーケンス内の最大値を返す |
| min | リストなどのシーケンス内の最小値を返す |
| random | リストなどのシーケンスの中からランダムに取り出して返す |
| replace | 文字列の特定の文字を別の文字に変換する |
| reverse | リストなどを逆順にする |
| round | 浮動小数点数を四捨五入する |
| select | リストなどのシーケンスの中の一部だけとりだす。 |
| slice | 文字列を分割する |
| sort | リストなどのシーケンスを昇順に並び替える |
| sum | リストなどの合計値を計算して表示する |
| tojson | json形式に変換する |
| trim | 文字列の端から指定の文字を削除する。指定しなければ文字列の端の空白を削除する。 |
| upper | 文字列を大文字にする |
| urlencode | 文字列をURLエンコードする |
| wordcount | 文字列の文字数をカウントする |
詳細はJinjaの公式サイトを確認してください。
フィルターを自作する

目的のフィルターが見つからない場合は諦めるしかないのかにゃあ?

諦めるにはまだ早いよ。
そんな時は自作でフィルターを作成してみよう!
フィルターはtemplate_filterを使用して自作することもできます。
template_filter(‘フィルター名’)
具体例を見ていきましょう。
テンプレート側の変数numberの数値を乗算するフィルターを作成してみます。
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/')
def main():
number = 100
return render_template("index.html",number = number)
@app.template_filter("multiplication_number")
def multiplication_number_filter(i, n):
return i * n
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')関数 multiplication_number_filterの中で引数の値を乗算します。
本当であれば、変数が数値ではない場合の考慮が必要ですが今回の説明では省略しています。
この関数に@app.template_filterをデコレートします。
続いてテンプレート側の記載です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Flaskのお勉強</title>
<meta charset="utf-8"/>
</head>
<body>
<p>{{ number | multiplication_number(3)}}</p>
</body>
</html>わかりやすいようにシンプルな記載にしました。
multiplication_numberと言う名前の自作フィルターに引数として3を渡しています。
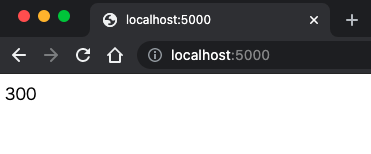
すると、実行結果は下記のようになります。

変数numberの値は100なので、自作フィルター関数を通して100×3の計算処理が行われて、
答えの300が表示された状態です。
まとめ
今回はフィルターについて解説しました。
表示の直前にフィルターをかけることで、変数の値そのものを変更させずに加工した値を表示させることができます。
フィルターは自作することもできるので、かゆいところにも手が届く処理を実装することができるのではないでしょうか?

最後まで見ていただきありがとうございます。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
前回はextends(継承)について解説しました。
次回はGET・POSTについて解説します。
Flask入門まとめページ






