はじめに

サイトにログインするためのパスワードを忘れてしまってログインできないにゃ・・・

パスワードというより、ユーザー名が違うみたいだよ。flashメッセージで「ユーザー名が存在しません」って表示されてる。

flashメッセージとは何にゃ?
PythonのWebフレームワークであるFlaskにて、flashメッセージの使用方法について解説します。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
flashメッセージとは
WEBサイトでユーザーやパスワードを入力してログインした際に、ログインの成否をユーザーに伝える必要があります。
内容に誤りがあればどのような誤りがあるかを表示する。
内容が正しければ正常にログインできたことを表示する。
そういったお知らせ表示の機能をflashメッセージと言います。
例えば、「正常にログインしました」や、「パスワードに誤りがあります」。
住所の入力では「全角で入力してください」といったメッセージを目にした事があるかと思います。
基本のflashメッセージ
まずはシンプルなflashメッセージを表示させてみましょう。
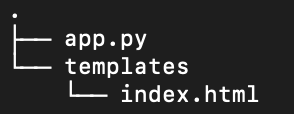
フォルダの構成は以下のようになります。

サンプル
まずはapp.pyを記述します。
from flask import Flask, flash, render_template, request
app = Flask(__name__)
app.secret_key = b'icecream2022'
@app.route('/', methods = ['GET','POST'])
def login():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
if request.form['user'] == '' or request.form['password'] == '':
flash('ユーザー・パスワードを入力してください')
flash('お願いします。')
else:
flash('ログインしました')
return render_template('index.html')
if __name__ == "__main__":
app.debug = True
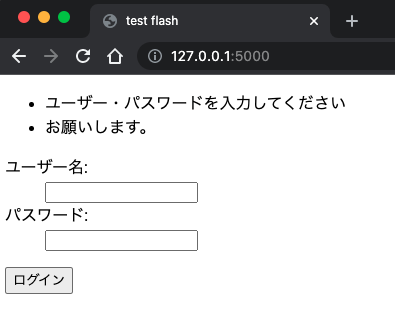
app.run()このサンプルでは「ユーザー」「パスワード」のいずれかが未入力であれば、「ユーザー・パスワードを入力してください」「お願いします。」と2つのflashメッセージを表示させます。
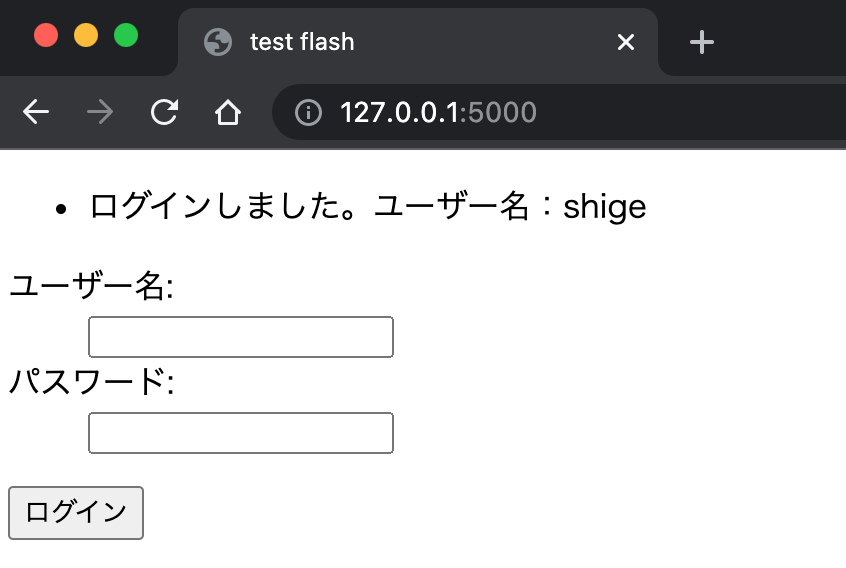
どちらも入力されていれば、入力した文字がどのようなものであろうとログイン成功した事にし、「ログインしました」とflashメッセージを表示させます。
続いてindex.htmlを記載しましょう。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>test flash</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<form action="/" method=post>
<dl>
<dt>ユーザー名:
<dd><input type=text name=user>
<dt>パスワード:
<dd><input type=text name=password>
</dl>
<p><input type=submit value=ログイン>
</form>
</body>
</html>app.py側で記載したflash()のメッセージ内容は、get_flashed_messagesでテンプレートが受け取り、表示を行います。
複数個のflashメッセージを表示するために、for文を使用しています。
サンプルでも、ログインできなかったときは2つの flash()を読み込んでいます。
実行結果を見てみましょう。
ログイン失敗した場合の実行結果

ログイン成功した場合の実行結果

カテゴリごとのflashメッセージ
ログインに成功した場合と失敗した場合でflashメッセージの文字色を変えてみましょう。
まずはCSSでそれぞれの文字色を準備します。
あとは、ログインの成否で反映させる文字色を変える必要があります。
この判別をflash()の第二引数で指定できるようにします。
サンプルを見てみましょう。
サンプル
app.pyを以下のように記述します。
from flask import Flask, flash, render_template, request
app = Flask(__name__)
app.secret_key = b'icecream2022'
@app.route('/', methods = ['GET','POST'])
def login():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
if request.form['user'] == '' or request.form['password'] == '':
flash('ユーザー・パスワードを入力してください', 'ng')
flash('お願いします。', 'ng')
else:
flash('ログインしました。ユーザー名:{}'.format(request.form['user']), 'ok')
return render_template('index.html')
if __name__ == "__main__":
app.debug = True
app.run()先ほどと異なるのは、flash()の第二引数にokやngを追加した部分だけです。
続いてindex.htmlを記述します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>test flash</title>
<style>
.ok{
color: blue;
}
.ng{
color:red;
}
</style>
</head>
<body>
{% with messages = get_flashed_messages(with_categories=true) %}
{% if messages %}
<ul>
{% for category, message in messages %}
<li class="{{ category }}">{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<form action="/" method=post>
<dl>
<dt>ユーザー名:
<dd><input type=text name=user>
<dt>パスワード:
<dd><input type=text name=password>
</dl>
<p><input type=submit value=ログイン>
</form>
</body>
</html>styleタグを追加し、okとngそれぞれ青と赤の文字色を準備しました。
この時に命名したokとngが先ほどのflash()の第二引数と紐付けされます。
get_flashed_messagesの引数にwith_categories=trueを追記し、カテゴリ判別できるようにします。
あとはfor文でcategoryをliのclassに指定する事で、文字色を変更できます。
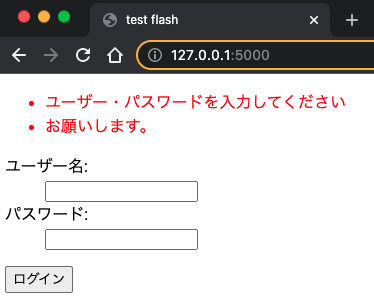
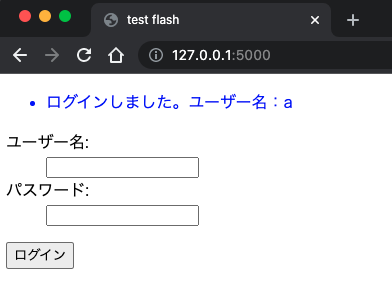
実行結果をそれぞれ確認してみてください。
ログイン失敗した場合の実行結果

ログイン成功した場合の実行結果

まとめ
flashメッセージについて解説しました。
- Python側でflash()の引数に表示したいメッセージを記載し、テンプレート側でget_flashed_messagesを呼び出して表示させる。
- flash()の第二引数にカテゴリ名を指定し、テンプレート側のget_flashed_messagesの引数にwith_categories=trueを記載することでflashメッセージごとに独自のスタイルを紐付けできる。

最後まで読んでいただき、ありがとうございます。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選



