はじめに

FlaskとVue.jsの環境でマスタッシュ構文を使用すると競合をおこしてしまう。
これをうまく使用する方法について解説するよ。

いくぜマスタッシュ!!

いや誰がどこに!?
マスタッシュ構文とは
まずは、マスタッシュ構文とはどのようなものなのか解説します。
マスタッシュ構文は変数を波括弧2つ {{}} で囲みます。
Flaskの環境において、Pythonで書いたソースコードから値を渡して表示することができます。
Vue.jsも、同様に値を渡して表示を行うことができます。
それぞれサンプルを見てみましょう。
Flaskでマスタッシュを使ったサンプル
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html", flask_message = 'Flaskのメッセージ')
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')まずはPythonでapp.pyというファイルを作成して上記のように記述。
index.htmlの7行目で、Flaskのメッセージという文字列をflask_messageという変数を介してhtml側に渡します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>test_flask</title>
</head>
<body >
<P>{{ flask_message }}</P>
</body>
</html>
続いてHTML側の記述です。
マスタッシュ構文を使用して変数flask_messageの値の中身を表示できるようにします。

実行結果はこのようになります。
Flaskについて詳細を知りたい方は下記を参照ください。
Flaskの基本的な部分を極力分かりやすく解説しています。
・Flask入門
Vue.jsでマスタッシュを使ったサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{vue_message}}</p>
</div>
<script>
new Vue({
el:'#app',
data: {
vue_message: 'Vue.Jsのメッセージ'
}
});
</script>
</body>
</html>変数vue_messageにVue.Jsのメッセージと言う文字列を渡し、
マスタッシュ構文を使用して表示します。

実行結果はこのようになります。
マスタッシュの競合
Flask + Vue.jsの環境でマスタッシュ{{ }}を使用すると、
全てFlask側のマスタッシュとして認識されてしまい、
Vue.jsで用いたマスタッシュが正しく動作しません。
Vue.jsのマスタッシュが正しく動作しないサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ flask_message }}</p>
<p>{{ vue_message }}</p>
</div>
<script>
new Vue({
el:'#app',
data: {
vue_message: 'Vue.Jsのメッセージ'
},
});
</script>
</body>
</html>
変数flask_messageにはFlaskを使用して表示、
変数vue_messageにはVue.jsを使用して表示させます。
※app.pyは最初に提示した内容から変更がないため省略しています。

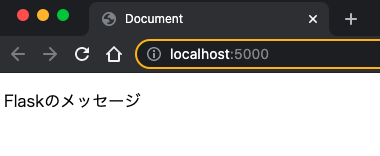
実行結果をみるVus.js側の変数の値が表示されていません。
これを解決する方法は2つあります。
- Vue.jsにて、delimitersを{{ }} から別の文字に変更する。
- Vue.js側のマスタッシュとして使用したい箇所を{% raw %}ステートメントで囲う。
それぞれの方法を見ていきましょう。
Vue.jsにて、delimitersを{{ }} から別の文字に変更する。
Vue.js側にて、delimitersを定義することでマスタッシュの波括弧を別の文字に置き換えることができます。
new Vue({
el:’#app’,
data: {
vue_message: ‘Vue.Jsのメッセージ’
},
delimiters:[‘ 開始文字 ‘,’ 終了文字 ‘]
});
マスタッシュを、Flaskで使用する波括弧とは別の文字に変更することで誤動作を回避できます。
サンプルを見てみましょう。
delimitersを用いてマスタッシュの文字を変更するサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ flask_message }}</p>
<p>[[ vue_message ]]</p>
</div>
<script>
new Vue({
el:'#app',
data: {
vue_message: 'Vue.Jsのメッセージ'
},
delimiters:['[[',']]']
});
</script>
</body>
</html>
このサンプルではdelimitersを用いてマスタッシュを角括弧[[ ]] に変更しています。
これで、Vue.jpのマスタッシュは角括弧、Flaskのマスタッシュは波括弧となるので競合を回避できます。
※app.pyは最初に提示した内容から変更がないため省略しています。

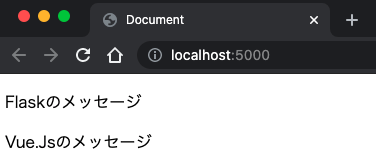
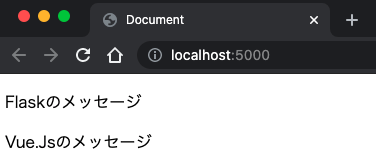
両方とも表示されました。
delimitersに設定できる文字について
例えば下記の様な設定も可能です。
- [[ }} 開始と終わりの括弧を異なるものにする。
- [{ }] 開始と終わりでそれぞれ異なる括弧を使用する。
- aa bb 括弧ではなくアルファベットも指定可能。この場合開始が aa 終了が bb となる。
Vue.js側のマスタッシュとして使用したい箇所を{% raw %}ステートメントで囲う。
Flaskの機能で用意されているrawステートメントで囲った部分は、
Flask側のマスタッシュ構文として認識されなくなります。
{% raw %}
<p>{{ vue_message }}</p>
{% endraw %}
Flaskのマスタッシュ構文として認識されなくなることにより、Vue.jsのマスタッシュ構文として扱うことになります。
サンプルを見てみましょう。
rawステートメントで競合を回避したサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ flask_message }}</p>
{% raw %}
<p>{{ vue_message }}</p>
{% endraw %}
</div>
<script>
new Vue({
el:'#app',
data: {
vue_message: 'Vue.Jsのメッセージ'
},
});
</script>
</body>
</html>
Flaskのマスタッシュ構文として認識させたくない箇所(Vus.jsのマスタッシュ構文として認識させたい箇所)をrawステートメントで囲いました。

実行結果を見てみると、正しく表示されています。
まとめ
Flask+Vue.jsの環境で、マスタッシュ構文が競合を起こす問題について、
2通りの解決方法を解説しました。
- Vue.jsにて、delimitersを{{ }} から別の文字に変更する。
- Vue.js側のマスタッシュとして使用したい箇所を{% raw %}ステートメントで囲う。

マスタッシュは口ひげという意味だけど、{{ }}が口ひげに似ていることから命名されたようだよ。

猫ひげはキャスタッシュにするにゃ。

絶対浸透しなさそう。。。
最後まで読んでいただきありがとうございました。



