はじめに
PythonのWebフレームワークであるFlaskのインストールと実行方法について解説します。

まずはFlaskの環境を準備して実行できるようにしないとね。

みんなと一緒にFlaskを勉強していくにゃ。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
Flaskのインストール
コマンドプロンプトまたはターミナルを起動し、以下を実行します。
pip install Flask
これだけでFlask本体と、それに付随するモジュール一式がインストールされるにゃ。
Flaskアプリの作成と実行
app.pyという名前のファイルを用意します。
用意したファイルに以下を記述してみましょう。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World'記述できたら、コマンドプロンプトまたはターミナルを開き、
app.pyを保存した場所にカレントディレクトリを移動します。
移動できたら以下を実行します。
実行することでFlaskのWEBサーバーが立ち上がり、ブラウザからアクセスできるようになります。
set FLASK_APP=app.py
flask runウェブブラウザを立ち上げ、以下のアドレスを記述します。
http://localhost:5000/画面上に「Hello World」と表示されれば成功です。

WEBアプリを終了する場合はコマンドプロンプトまたはターミナル上でCTRL+Cを押します。
WEBアプリを実行するたびにコマンドプロンプト画面に切り替えるのも煩わしいので、
app.pyファイルに下記を追記することで、コマンドプロンプト画面を開くことなく実行できます。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World'
# ここから下を追記
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')以前の方法ではコマンドプロンプト画面からサーバーを立ち上げる操作をしていましたが、app.pyファイルを直接実行することでサーバーを立ち上げる事ができます。

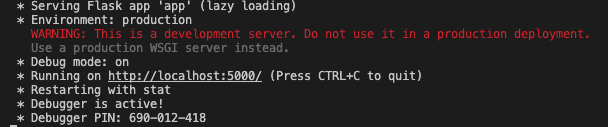
上記画像はVSCodeでapp.pyを実行した際にターミナル上に表示される内容です。
アドレス部分をcommandを押しながら(WindowsではCtrl)クリックすることでブラウザが自動で立ち上がり、アクセスすることができます。
app.debug=Trueの記述をすることでエラーが発生した場合に、ブラウザ上でエラー箇所を教えてくれるため特定しやすくなります。
またFlaskで実行するWEBサーバーはあくまで開発テスト用です。
公式サイトにて、実際の環境での使用は推奨しないと明記されています。
デコレータ @app.route(‘/’)について
app.pyファイルの記述の中に@から始まる記述があります。
これはPythonの記述方法で「デコレータ」と呼ばれるものです。
Flask独自の記述方法ではなく、FlaskがPythonのデコレータを使用しています。
デコレータの詳細については下記のページを参照ください。
Flaskでは@app.route(‘/’)の引数(スラッシュの部分)で表示の切り分けができるようです。
app.pyを以下のように追記します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World'
@app.route('/next')
def hoge():
return 'NextPageですよー。'
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')保存したあと、WEBアプリを起動し、WEBブラウザで下記を実行してみましょう。
なお、既にWEBアプリが起動している場合は、一度CTRL+Cで終了させて再起動します。
http://localhost:5000/next画面上に「NextPageですよー。」と表示されれば成功です。

‘/next’の部分を’/’にすると画面は「Hello World」に戻ります。
このようにアドレスの最後が’/’か’/next’にするかで表示される内容が変わります。
この制御の役割をデコレータである@app.route(‘/’)の部分が担っています。
まとめ
今回は下記について勉強しました。
- Flaskのインストール
- Flaskアプリの実行
- デコレータを用いた表示の切り分け

デコレーターで表示を切り替えしているところがポイントだね。
今回は文章の内容を切り替えているけど、今後はHTMLファイルの切り替えをデコレータで行っていくことになるよ。

基本中の基本だけあってとっても重要なんだにゃ。
メモメモ・・・

ここまで読んでいただいてありがとうございます。
Flaskの勉強に少しでも役立てたら幸いです。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
次回は、htmlファイルを作成してその内容をWEBブラウザで表示できるようにしてみます。
Flask入門まとめページ





