はじめに

WEBページからPython側に値を渡す方法として、GETとPOST2通りの送信方法を解説します。

ケーキ屋さんからにゃーすけ側にデザートを渡す方法として、GETをする方法はいつ解説してくれるにゃ?

そんな解説する予定はありませんからー!
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
GETとは?POSTとは?
値を渡す方法はGETとPOSTの2種類があります。

GETとPOSTの違いを見てみましょう!
GET
- 情報を取得する際に使用
- URLに値を付加して送信するため、送信内容を目視可能
- 送信内容が目視できるため、パスワード等機密性の高い情報の送信に適していない
POST
- 情報を新しく登録する際に使用
- URLに値を付加せず、通信の内部処理に付加して送信するため、送信内容を目視不可能
- 送信内容が目視できないため、機密性の高い情報を送信可能
※目視できなくても盗み見ることができるので、暗号化する等のセキュリティ対策は必要
このように、値を送信するという目的は同じであっても、その性質は根本的に異なります。
例えばGoogleで検索する場合、検索キーワードは第三者に見られても困ることはないのでGET送信が用いられています。
対してGoogleにログインする場合、IDやパスワードを第三者に見られてしまうのは良くないのでPOST送信が用いられています。

GETは使用しなくてもすべてPOST送信すれば何も困ることはないんじゃにゃい?
GETはURLに値を付加するので、その状態でブックマークすることができます。
つまり、検索結果をブックマークしておけば次から簡単に再アクセスすることができます。
POSTは検索結果をブックマークできないため、再アクセスしたい場合はもう一度検索条件を入力する必要が出てきます。

それぞれ一長一短あるので用途に応じて使い分ける必要があるよ。
サンプル
GET送信とPOST送信のサンプルを作成してみましょう。
サンプルの構成
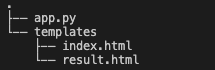
ファイル構成は下記画像のようになります。

サンプルの大まかな動作は、index.htmlでGETもしくはPOST送信し、app.pyで適切な処理を行い、結果をresult.htmlに表示します。GETで送信した場合とPOSTで送信した場合の違いを見ていきます。
app.pyの記載
app.pyを下記のように記載します。
from flask import Flask, render_template,request
app = Flask(__name__)
@@app.route('/')
def index():
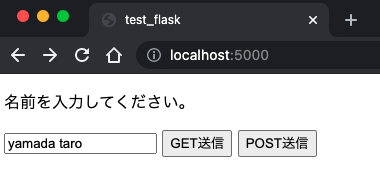
return render_template('index.html', message="名前を入力してください。")
@app.route('/result', methods=["GET"])
def result_get():
# GET送信の処理
field = request.args.get("field","")
return render_template('result.html', message = "名前は{}です。".format(field))
@app.route('/result', methods=["POST"])
def result_post():
# POST送信の処理
field = request.form["field"]
return render_template('result.html', message = "名前は{}です。".format(field))
if __name__ == '__main__':
app.debug = False
app.run(host='localhost')デコレータである@app.routeの引数が/resultで、methodsがGETの場合とPOSTの場合の2種類があります。
GET送信された場合はmethodsがGETであるresult_get関数が実行されます。
POST送信された場合はmethodsがPOSTであるresult_post関数が実行されます。
それぞれの関数の中で異なる箇所があります。
request.args.getとrequest.formですね。

この違いは実行結果を見てからの方がわかりやすいので後述します。
index.html の記載
テンプレートファイルとして、index.htmlを下記のように記載します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>test_flask</title>
</head>
<body >
<form action='/result'>
<p>{{message}}</p>
<input type="text" name="field">
<button type="submit" formmethod="GET">GET送信</button>
<button type="submit" formmethod="POST">POST送信</button>
</form>
</body>
</html>
2つのボタンを準備し、GET送信とPOST送信できるようにしました。
result.htmlの記載
最後に、GETやPOSTで値を送信した結果ページとして、result.htmlを下記のように記載します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>結果ページ</title>
</head>
<body>
<p>{{message}}</p>
</body>
</html>実行結果
上記を実行してみます。

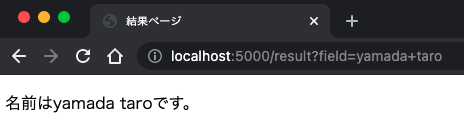
名前を入力して「GET送信」ボタンを押すと下記の画面になります。

URLに値が付加されていますね。?以下の内容をクエリパラメータと呼びます。
このページをブックマークすれば、次回から直接開くことができます。
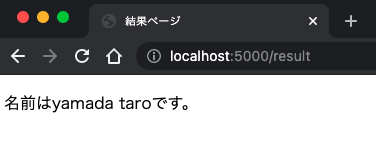
次は「POST送信」ボタンを押した場合、下記の画面になります。

URLにはクエリパラメータが表示されません。このように画面上には見えない形で値を送信するのがPOST送信です。
画面上で見えなくても送信情報を見る術はあるためPOST送信であれば安心というわけではありません。
機密性の高い情報をやり取りする際は、送信する内容を暗号化したSSL通信を用います。
SSL通信の詳細については本記事の目的と異なるので割愛します。(というより私も解説できるほどの知識がないのです。。。)
request.args.getとrequest.formについて
request.args.getはクエリパラメータの値を取得する関数です。
POST送信等クエリパラメータが無い場合や存在しないキーを指定した場合は第2引数の値を返します。
request.formはPOST送信された値を取得するプロパティです。
GET送信で使用するとブラウザがBad Requestを返します。
まとめ
WEBページ側からPython側に値を渡す方法としてGETとPOSTの送信について解説しました。

これを応用してケーキ屋さんからデザートをGET送信する方法を研究するにゃ!
あ、GETだと途中で盗まれるからPOSTに投函してSL鉄道で運んでもらうにゃ!

ちょっと何言ってるかわからない。

最後まで見ていただき、ありがとうございます。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
前回はフィルターの紹介と、自作フィルターの作成方法について解説しました。
次回はセッション(session)について解説します。
Flask入門まとめページ






