はじめに
url_forはページの遷移や画像の表示、cssやjavascript等の読み込みに使用されます。

PythonのWEBフレームワークであるFlaskの機能でurl_forについて解説するよ。

ページの遷移に利用すると便利なやつだにゃ。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
ページ遷移でurl_forを使用する
基本的なサンプル

早速サンプルを見ていきましょう!
from flask import Flask, url_for, redirect
app = Flask(__name__)
@app.route("/")
def index_func():
return redirect(url_for('next_func'))
@app.route("/next")
def next_func():
return "next page"
if __name__ == '__main__':
app.run(debug=True)このサンプルを実行してhttp://127.0.0.1:5000/にアクセスすると下記のようにhttp://127.0.0.1:5000/nextの表示になります。

@app.route(“/”)のindex_func()関数内でredirectされ、nextのページに遷移されました。
注目すべき点は、url_forの中で指定しているのはURLではなく関数名を指定してページ遷移されているところです。
何らかの理由でURLが変更になった場合、リンクを貼っているページ全て修正しなければなりません。
url_for(関数名)でページ遷移するようにしておけば、URLが変わってもそのような修正が発生しません。
関数に引数がある場合

次は関数に引数がある場合のページ遷移サンプルだにゃ!
from flask import Flask, url_for, redirect
app = Flask(__name__)
@app.route("/")
def index_func():
return redirect(url_for('next_func', msg='next page'))
@app.route("/next/<string:msg>")
def next_func(msg):
return msg
if __name__ == '__main__':
app.run(debug=True)url_forの第2引数は関数の引数を指定することができます。
上記サンプルではmsg=’next page’の部分です。
引数が2つある場合は次のような記載になります。
from flask import Flask, url_for, redirect
app = Flask(__name__)
@app.route("/")
def index_func():
return redirect(url_for('next_func', name='parfait', price = 780))
@app.route("/next/<string:name>/<int:price>")
def next_func(name, price):
return name + ' ¥' + str(price)
if __name__ == '__main__':
app.run(debug=True)このようにカンマ区切りで記載すれば、そのまま関数の引数に割り当てられます。
テンプレート側で使用する

url_forはテンプレートでも使用することができます。
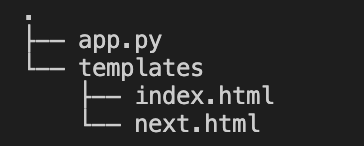
サンプルのファイル構成は下記のようになります。

まずはapp.pyを記載します。
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index_func():
return render_template('index.html')
@app.route("/next/<string:msg>")
def next_func(msg):
return render_template('next.html', msg=msg)
if __name__ == '__main__':
app.run(debug=True)続いてテンプレート側(index.html)を記載します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>test_flask</title>
</head>
<body >
<a href="{{ url_for('next_func', msg='good morning')}}">next page</a>
</body>
</html>このように{{}}で括ることでテンプレート側でもurl_forを使用することができます。
最後にページ遷移先のnext.htmlを記載しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>next</title>
</head>
<body>
<p>{{ msg }}</p>
</body>
</html>画像やcssの読み込みにurl_forを使用する
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
<title>test</title>
</head>
<body>
<img src="{{ url_for('static', filename='icecream.jpg') }}">
</body>
</html>画像やcssの読み込みに使用する場合は、第一引数をstaticにし、第二引数をファイル名にします。
まとめ
Flaskのurl_forについて解説しました。
- url_forはページの遷移に使用され、引数には関数名とその引数を記載する。
- URLが変更になってもテンプレート側を変えていく必要なく、関数の中身を変えるだけで済むメリットがある。
- テンプレート側にurl_forを記載することができる。
- 画像やCSSの読み込みにも利用可能。

最後まで読んでいただき、ありがとうございます。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選



