はじめに
PythonのWebフレームワークであるFlaskを用いてHTMLの表示方法について解説します。

Flaskを使用してHTMLを表示してみるよ。

勉強後のおやつを楽しみに頑張るにゃ!
Flaskのインストールや基本的な実行方法についてはこちらで解説しています。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
HTMLをPythonのソースに直接書いて表示させる
まずはPythonのファイルに直接HTMLを書いて実行してみましょう。
app.pyファイルを準備し、下記のように記載してください。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
html = '''
<!DOCTYPE html>
<html lang="ja">
<head>
<title>美味しいデザート</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>デザート一覧</h1>
<ul>
<li>アイス</li>
<li>ケーキ</li>
<li>パフェ</li>
</body>
</html>'''
return html
if __name__ == '__main__':
app.debug = True
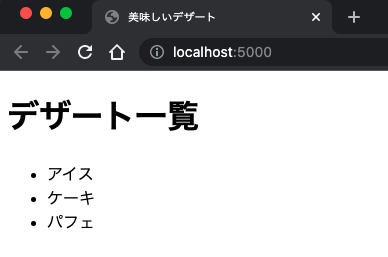
app.run(host='localhost')実行結果は次のようになります。

上記ではapp.pyファイルに直接HTMLを記載しました。
この方法だと複雑なHTMLになればなるほどソースコードが長くなってしまい、メンテナンスが困難になります。
HTMLのファイル内容を表示させる

PythonのソースコードにHTMLを書くとごちゃごちゃになってしまう。
HTMLの部分を別のファイルに記載して、その内容を表示させるようにしてみよう!

あと、サンプルのデザートが3つしかないからデザートの数も増やしてみるにゃ!

そこはどっちでも良いなあ…
「templates」フォルダの準備
app.pyファイルが保存してある場所と同じ階層に「templates」という名前でフォルダを作成します。
作成したフォルダ内にindex.htmlファイルを準備しましょう。
次のような構成になります。
.
├── app.py
└── templates
└── index.html
templatesというフォルダ名はFlaskの仕様で定められているため、フォルダ名が異なるとFlaskがhtmlファイルを見つけることができなくなるよ。
htmlファイルの記載
作成したindex.htmlに下記のように記載しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>美味しいデザート</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>デザート一覧</h1>
<ul>
<li>アイス</li>
<li>ケーキ</li>
<li>パフェ</li>
<li>チョコ</li>
<li>キャンディ</li>
</body>
</html>これでhtmlファイルの準備ができました。
app.pyファイルを修正する
続いて、app.pyを次のように修正しましょう。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')render_templateをimportし、index関数のreturnで使用しています。
引数にindex.htmlを指定しました。
render_templateは、templatesフォルダから引数に指定したhtmlファイルを読み込む関数です。

これを実行してWEBブラウザで正しく表示できたら大成功だにゃ
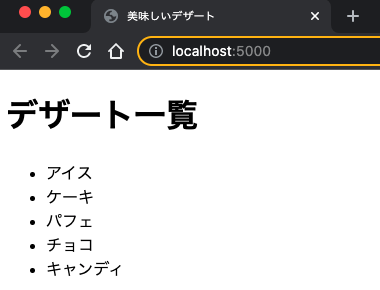
実行結果は次のようになります。

まとめ
Flaskを用いて、HTMLファイルの内容をWEBブラウザに表示する方法について解説しました。
- 同じ階層にtemplatesフォルダを作成し、そのフォルダ内にhtmlファイルを準備する。
- Pythonのソースにてrender_templateをimportする。
- 関数のreturn時にrender_templateを記載し、引数に表示対象のhtmlファイル名を指定する。

勉強も終わったし、今回のサンプルに出てきたデザート一気食いするにゃ。

さすがにそれは食べすぎだと思うよ(汗)
最後まで読んでいただき、ありがとうございます。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
テンプレートエンジンであるjinjaを使用してWEBページの内容を動的に変更する方法について解説します。
Flask入門まとめページ






