はじめに
Python側でセットしたパラメータをFlaskで使用されるJinja2という仕組みを用いてhtmlを動的に作成します。

Flask+jinja2の基本的な使い方について解説するよ。

はりきっていってみよう!
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
Jinja2について
表示させるhtmlの内容は、ユーザーの操作により異なります。
ユーザーが操作した選択肢の数だけhtmlファイルを準備すると膨大な量になります。
そこでユーザーの操作に合わせて、htmlの内容を部分的に適した内容に書き換える仕組みがテンプレートエンジンです。
ウィキペディアでは下記のように説明されています。
テンプレートエンジンはテンプレートと呼ばれる雛形と、あるデータモデルで表現される入力データを合成し、成果ドキュメントを出力するソフトウェアまたはソフトウェアコンポーネントである。
ウィキペディアより
FlaskではJinja2と呼ばれるpython用テンプレートエンジンが使用されています。
Flaskをインストールした時点でJinja2もインストールされるため、
別途インストールする必要はありません。
Flaskのインストールや実行方法についてはこちらで解説しています。

まずはjinja2単体での動作を確認してみよう!

にゃーすけがサンプルを作ってみたにゃ。
from jinja2 import Template
txt = '昨日は{{ name1 }}を食べ、今日は{{ name2 }}を食べ、そして明日は{{ name3 }}を食べるのだ。'
tmp = Template(txt)
dict_a = {'name1': 'アイス','name2': 'パフェ','name3': 'ケーキ'}
msg = tmp.render(dict_a)
print(msg)
# 実行結果
# 昨日はアイスを食べ、今日はパフェを食べ、そして明日はケーキを食べるのだ。Jinja2では値を設定する場所を二重波括弧{{}}の中に変数を記載して指定します。
その文字列変数(txt)をTemplateに渡し、戻り値の変数(tmp)のrenderメソッドに辞書データを渡すことでデータの紐付けが行われてきちんとした文章が表示されました。

サンプルの内容が毎日デザート…
因みに、{{}}で記載する方法をマスタッシュ記法と言うようです。
{が口ひげのように見えるため、口ひげを英単語ではmustacheと呼ぶところから来ています。
jinja2単体での動作を確認できました。
次はFlask+jinja2の動作を確認していきましょう。
テンプレートに値を設定する
ここでいうテンプレートとは、templatesフォルダに入っているファイルを指します。
index.htmlファイルもテンプレートの一つです。
Flaskでjinja2を正しく動作させるためには、pyファイルとtemplatesフォルダ、index.htmlを以下の階層構造にしておく必要があります。
.
├── app.py
└── templates
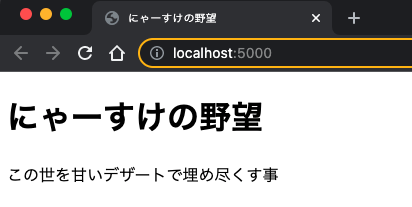
└── index.htmlそれではindex.htmlファイルのテンプレートに、値を設定してブラウザ表示させてみましょう。
まずはindex.htmlを以下のように修正します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>にゃーすけの野望</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{message}}</p>
</body>
</html>二重波括弧で括っているtitleとmessageの部分が、jinja2の機能で動的に変換したい箇所です。
続いて、app.pyファイルで値を設定できるようにします。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html',
title = "にゃーすけの野望",
message = "この世を甘いデザートで埋め尽くす事")
if __name__ == '__main__':
app.debug = True
app.run(host='localhost')render_templateの引数でtitleとmessageに文章を設定しました。
実行してWEBブラウザで確認してみましょう。

前述のjinja2単体の動作で確認した時には、表示させる内容の紐付け方法として辞書データを渡していました。
Flaskではrender_templateの中で処理してくれるので、辞書データを作成する必要はありません。
また、jinja2のTemplateをimportする必要もありません。
なおこのマスタッシュ記法はJinjaだけでなくVue.jsでも使用します。
もし、開発環境がFlask+Vue.jsの場合、マスタッシュがどちらで使用されているものなのか
判別できずエラーとなる場合があります。
その場合の対策方法はこちらに記載しました。
パラメーターを渡して動的に表示させる
先程は固定の文章を渡しました。
今度はアドレスに記載したパラメーターを渡して表示させてみます。
app.pyに新たにindex2という関数を追加します。
@app.route('/<id>/<name>')
def index2(id, name):
message = 'id: %s, name: %s' % (id, name)
return render_template('index.html',
title = "IDと氏名",
message = message)デコレータに<id>と<name>を指定しました。
アドレスにスラッシュ区切りで2つのパラメータがある場合、index2関数の内容を実行します。
index2関数では引数にidとnameがあり、アドレスで指定したパラメータの内容が格納されています。
それを加工し、message変数に入れてrender_templateの引数に渡します。
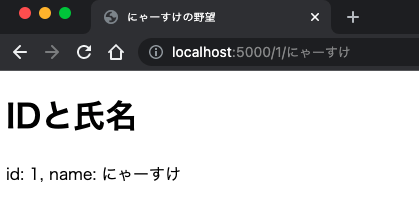
実行してIDと名前が表示されたら成功です。

上記実行結果では localhost:5000/ の続きで 1 と にゃーすけ という2つのパラメータを指定して実行した結果となります。
アドレスに指定したパラメータによって、HTMLの内容を動的に変えることができました。
なお、パラメータの数を1つや3つ以上にした場合はNot Found扱いになります。
なぜならそのパラメータの数に対応した、デコレータ付きの関数を準備していないからです。
まとめ
今回はFlask+Jinja2でHTMLを動的に変更する基本的な方法について解説しました。
- jinja2単体の動作確認。
- Flask+jinja2の場合、render_templateの関数内でjinja2の制御を行ってくれるのであまり意識しなくて良い。
- アドレスのパラメータに指定した内容をHTMLに反映。

今回の内容でついにWEBページの内容を動的に変えることができるようになったにゃ。

そうだね。ただ、今回紹介したサンプルの「にゃーすけの野望」
あれはリライトして消そうかなあ。

あれが一番重要だにゃ。
みんな野望をもって勉強しているにゃ。

ちょっと何言ってるかわからない。
最後まで見ていただき、ありがとうございます。
Flask学習におすすめの本を紹介します。
⇨【Python】Flask入門におすすめの本 3選
次回はJinja2のif文とfor文の使用方法について説明します。
Flask入門まとめページ






